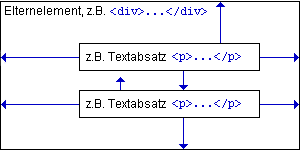
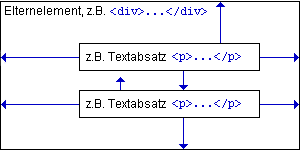
Außenrand oder Abstand bedeutet: erzwungener Leerraum zwischen dem aktuellen Element und seinem Elternelement oder Nachbarelement. Für ein p-Element, also einen Textabsatz etwa, der direkt innerhalb des body-Elements notiert ist, markieren Angaben zu linkem und rechten Außenrand seinen Abstand zu den Elementgrenzen des body-Elements. Wenn mehrere solcher p-Absätze aufeinander folgen, markieren Angaben zum Außenrand oben und unten den Abstand zwischen den Absätzen. Das folgende Bild veranschaulicht die Möglichkeiten, Außenränder und Abstände zu definieren:

Sinnvoll sind die hier beschriebenen CSS-Eigenschaften für alle HTML-Elemente, die einen eigenen Absatz erzeugen bzw. einen Block bilden, also etwa für h[1-6], p, blockquote, address oder pre. Block-Elemente sind aber auch HTML-Elemente wie div und table. Auch auf body lassen sich die hier aufgelisteten Stylesheet-Angaben anwenden - in diesem Fall werden Ränder für den gesamten sichtbaren Körper der HTML-Datei definiert.
Mit negativen Werten, also Angaben wie beispielsweise -50px, können Sie für besondere gestalterische Zwecke erreichen, dass sich Elemente überlappen.


Sie können bestimmen, wie viel Abstand ein Element zu seinem Vorgängerelement oder zu seinem Elternelement nach oben hin hat.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>margin-top</title>
<style type="text/css">
h1,h2,h3 { margin-top:3em; }
div.beispiel { margin-top:100px; margin-left:200px; }
</style>
</head><body>
<h1>Überschrift erster Ordnung</h1>
<div class="beispiel">
Bereich mit der Beispiel-Klasse.
<h1>Überschrift erster Ordnung</h1>
</div>
</body></html>
Erläuterung:
Mit margin-top: können Sie den Rand/Abstand oben bestimmen. Erlaubt ist eine  numerische Angabe oder der Wert
numerische Angabe oder der Wert auto oder inherit. Im obigen Beispiel wird für Überschriften 1., 2. und 3. Ordnung ein vorausgehender Abstand von 3em definiert. Ferner wird eine Klasse beispiel für das div-Element definiert. Solche Bereiche haben laut Definition im Beispiel 100 Pixel Abstand zu ihrem vorausgehenden Element (und 200 Pixel Abstand nach links, definiert mit margin-left).
Wenn das Vorgänger- oder Elternelement eine Angabe zu  margin-bottom hat, gilt nur eine der beiden Angaben für den Gesamtabstand zwischen den beiden Elementen, und zwar diejenige, die den größten Abstand definiert. Wenn also ein erster Textabsatz
margin-bottom hat, gilt nur eine der beiden Angaben für den Gesamtabstand zwischen den beiden Elementen, und zwar diejenige, die den größten Abstand definiert. Wenn also ein erster Textabsatz margin-bottom:10px hat und ein folgender Textabsatz margin-top:15px, dann wird der Abstand zwischen beiden Absätzen auf 15px berechnet. Wenn eine der beiden Gegen-Angaben negativ ist, wird der tatsächliche Abstand zwischen den beiden Elementen aus dem Wert der positiven abzüglich der negativen Angabe berechnet.
Beachten Sie:
Bei Verwendung im body-Element bestimmt margin-top: den Abstand zum oberen Fensterrand.
Der Wert auto entspricht dem Ausgangswert 0 für diese Eigenschaft, setzt also lediglich einen zuvor definierten Wert zurück.
Einige frühe Netscape 4.x-Versionen beherrschen das Zusammenrechnen von Abstandsangaben oben und unten noch nicht und addieren beide Werte.


Sie können den rechten Abstand/Rand eines Elements festlegen. Wenn das Element einen rechten Nachbarn hat (etwa bei zwei nebeneinanderliegenden Grafiken die erste der beiden), dann bedeutet die Angabe den Abstand zum rechts davon liegenden Element. Wenn das Element keinen rechten Nachbarn hat (etwa ein normaler Textabsatz), dann bedeutet die Angabe den Rand relativ zum Elternelement (z.B. zum Seitenrand, der für das body-Element festgelegt ist.). Wenn kein übergeordnetes Elternelement mehr da ist (also beim body-Element selbst), dann bezieht sich die Angabe auf den rechten Abstand des Dokumentinhalts vom Anzeigefenster.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>margin-right</title>
<style type="text/css">
p { text-align:right; }
</style>
</head><body>
<p style="margin-right:1em">Dieser rechtsbündig ausgerichtete
Textabsatz hat einen Abstand von 1em zum rechten Rand.</p>
<p style="margin-right:3em">Dieser rechtsbündig ausgerichtete
Textabsatz hat einen Abstand von 3em zum rechten Rand.</p>
<!--usw.-->
</body></html>
Erläuterung:
Mit margin-right: können Sie den Rand/Abstand rechts bestimmen. Erlaubt ist eine  numerische Angabe oder der Wert
numerische Angabe oder der Wert auto oder inherit.
Beachten Sie:
Der Wert auto setzt den rechten Abstand auf die gesamte noch zur Verfügung stehende Breite, wirkt sich also ohne Angabe zu margin-left nicht aus. Über margin-left:auto; margin-right:auto können Block-Elemente zentriert werden. Der Internet Explorer unterstützt dies allerdings bis zur Version 5.x noch nicht; Sie können jedoch dessen fehlerhafte Umsetzung von  text-align zur Zentrierung von Block-Elementen ausnutzen.
text-align zur Zentrierung von Block-Elementen ausnutzen.


Sie können bestimmen, wie viel Abstand ein Element zu seinem Nachfolgerelement nach unten hin hat, oder - wenn es das letzte Kindelement eines Elements ist - wie viel Abstand es zu dessen unterem Rand hin hat.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>margin-bottom</title></head>
<body>
<p style="margin-bottom:3em">Dieser Textabsatz hat einen
Abstand von 3em zum darauffolgenden.</p>
<p style="margin-bottom:10%">Dieser Textabsatz hat einen
Abstand von 10% zum darauffolgenden.</p>
<p style="margin-bottom:50px">Dieser Textabsatz hat einen
Abstand von 50px zum darauffolgenden.</p>
<p>Dieser Textabsatz dient nur noch zu Vergleichszwecken und hat keinen
definierten Nachabstand.</p>
</body></html>
Erläuterung:
Mit margin-bottom: können Sie den Rand/Abstand nach unten bestimmen. Erlaubt ist eine  numerische Angabe oder der Wert
numerische Angabe oder der Wert auto oder inherit. Für Hinweise zu addierenden Angaben für margin-bottom und margin-top bei aufeinanderfolgenden Elementen siehe  margin-top.
margin-top.
Beachten Sie:
Bei Verwendung im body-Element bestimmt margin-bottom: den Abstand zum unteren Fensterrand.
Der Wert auto entspricht dem Ausgangswert 0 für diese Eigenschaft, setzt also lediglich einen zuvor definierten Wert zurück.
Bei Netscape 4.x hat die Angabe margin-top (für den Abstand oben) in jedem Fall Vorrang vor der Angabe margin-bottom (für den Abstand unten), weshalb dort das intelligente Addieren zwischen Angaben zu beiden Eigenschaften nicht so funktioniert wie es sollte.


Sie können den linken Abstand/Rand eines Elements festlegen. Wenn das Element einen linken Nachbarn hat (etwa bei zwei nebeneinanderliegenden Grafiken die zweite der beiden), dann bedeutet die Angabe den Abstand zum links davon liegenden Element. Wenn das Element keinen linken Nachbarn hat (etwa ein normaler Textabsatz), dann bedeutet die Angabe den Rand relativ zum Elternelement (z.B. zum Seitenrand, der für das body-Element festgelegt ist). Wenn kein übergeordnetes Elternelement mehr da ist (also beim body-Tag selbst), dann bedeutet die Angabe den linken Abstand des Dokumentinhalts vom Anzeigefenster.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>margin-left</title>
<style type="text/css">
body { margin-left:100px; }
p,div,table,ul,ol { margin-left:30px; }
</style>
</head><body>
<h1>Eine Überschrift erster Ordnung</h1>
<p>Ein Textabsatz, nochmals weiter eingezogen.</p>
<p>Noch einer davon.</p>
<h2>Eine Überschrift zweiter Ordnung</h2>
<ul>
<li>Ein Listenpunkt</li>
<li>Noch ein Listenpunkt</li>
</ul>
</body></html>
Erläuterung:
Mit margin-left: können Sie den Rand/Abstand links bestimmen. Erlaubt ist eine  numerische Angabe oder der Wert
numerische Angabe oder der Wert auto oder inherit. Im obigen Beispiel wird zunächst ein globaler linker Seitenrand von 100 Pixeln definiert, indem diese Angabe dem body-Element zugewiesen wird. Für Fließtextabsätze, Bereiche, Tabellen, und Listen wird zusätzlich ein linker Rand von 30 Pixeln definiert, sodass sich bei diesen Elementen insgesamt ein linker Rand von 130 Pixeln zum linken Fensterrand ergibt. Überschriften etwa, für die nichts weiter festgelegt ist, erscheinen dann links ausgerückt.
Bei Nachbarelementen oder verschachtelten Elementen, bei denen Angaben zu margin-left und  margin-right aufeinandertreffen, werden beide Angaben in jedem Fall addiert.
margin-right aufeinandertreffen, werden beide Angaben in jedem Fall addiert.
Beachten Sie:
Der Wert auto setzt den linken Abstand auf die gesamte noch zur Verfügung stehende Breite, kann also zur rechtsbündigen Ausrichtung von Block-Elementen verwendet werden. Der Internet Explorer setzt dies allerdings bis zur Version 5.x noch nicht um.
Wenn Sie beispielsweise zwei Grafiken nebeneinander referenzieren und dabei margin-leftangeben, reagiert Netscape 4.x zum Teil sehr unterschiedlich und nicht besonders nachvollziehbar.


Diese Angabe ist eine Zusammenfassung der folgenden fakultativen Einzelangaben:
 margin-top
margin-top
 margin-right
margin-right
 margin-bottom
margin-bottom
 margin-left
margin-left
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html><head><title>margin</title>
<style type="text/css">
.typA { margin: 1cm; background-color:#99FF99; }
.typB { margin: 1cm 2cm; background-color:#FFFF99; }
.typC { margin: 1cm 2cm 3cm; background-color:#99FFFF; }
.typD { margin: 1cm 2cm 3cm 4cm; background-color:#FF99FF; }
</style>
</head><body>
<div class="typA"><h1>typA mit margin: 1cm</h1></div>
<hr>
<div class="typB"><h1>typB mit margin: 1cm 2cm</h1></div>
<hr>
<div class="typC"><h1>typC mit margin: 1cm 2cm 3cm</h1></div>
<hr>
<div class="typD"><h1>typD mit margin: 1cm 2cm 3cm 4cm</h1></div>
<hr>
</body></html>
Erläuterung:
Mit margin: können Sie den Rand/Abstand für oben, rechts, unten und links bestimmen. Erlaubt sind ein bis vier  numerische Angaben oder die Werte
numerische Angaben oder die Werte auto und inherit.
Eine Angabe bedeutet: alle vier Ränder des Elements erhalten den gleichen Außenabstand.
Bei mehreren Angaben werden diese abhängig von deren Anzahl interpretiert.
Zwei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben und unten, die zweite den Abstand für rechts und links.
Drei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts und links und die dritte den Abstand für unten.
Vier Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts, die dritte den Abstand für unten und die vierte den Abstand für links.
© 2007  Impressum
Impressum

![]() Allgemeines zu Außenrand und Abstand
Allgemeines zu Außenrand und Abstand![]() margin-top (Außenrand/Abstand oben)
margin-top (Außenrand/Abstand oben)![]() margin-right (Außenrand/Abstand rechts)
margin-right (Außenrand/Abstand rechts)![]() margin-bottom (Außenrand/Abstand unten)
margin-bottom (Außenrand/Abstand unten)![]() margin-left (Außenrand/Abstand links)
margin-left (Außenrand/Abstand links)![]() margin (Außenrand/Abstand allgemein)
margin (Außenrand/Abstand allgemein)